Nah, pada postingan kali ini kita akan membuat kotak Script pada tengah postingan blog. Untuk trik ini saya tidak membuatnya sendiri melainkan saya dapatkan dari blognya sahabat. Tujuan dari kotak script adalah disamping indah dilihat kita juga bisa dengan jelas nantinya dalam membaca kode tersebut karena sudah ada highlight-nya
Sangat mudah untuk membuatnya.Tinggal menambahkan kode CSS dan HTML kedalam template dan setiap kali postingan yang akan kita kasih kotak script.
Ikuti langkah -langkah berikut:
Login dulu ke blogger
Pilih Design/Rancangan
Klik Edit HTML
Cari Kode ]]></b:skin>
Kemudian letakkan kode dibawah ini persis diatas nya
/* Alert */
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-style: dashed }
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-style: dashed }
Ganti warna biru sesuai dengan background blog anda atau selera anda.
Kemudian simpan tamplate.
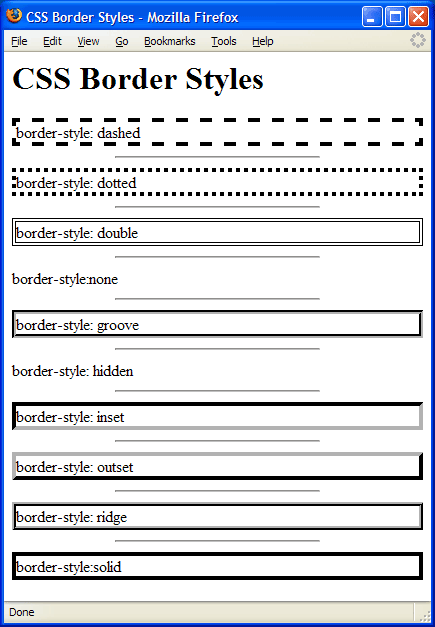
Untuk pilihan garis border yang ada pada tulisan berwarna pink bisa anda ganti sesuai keinginan yaitu dengan mengganti tulisan dashed dengan salah satu pilihan yaitu: none, dotted, double, groove, inset, outset, ridge, solid, dsb. Lebih jelasnya lihat gambar berikut.
Agar kode tersebut berfungsi, maka script atau kode yang akan kita posting harus kita apit dengan kode <p class="alert"> dan </p>
Sehingga nanti contohnya seperti ini
Setelah itu Terbitkan posting anda dan liat hasilnya
<p class="alert"> ISI/SCRIPT KODE DALAM KOTAK </p>


5 komentar
makasih gan infonya,
baguzzz sob pakai css ,,,
wilujeng ngeblog
baguzzz sob pakai css ,,,
wilujeng ngeblog
Nice Share
Nice Share
Nice Share
Nice Share
Dan Nice Share
Nice Share
Nice Share
Nice Share
Nice Share
Dan Nice Share
EmoticonEmoticon